Features
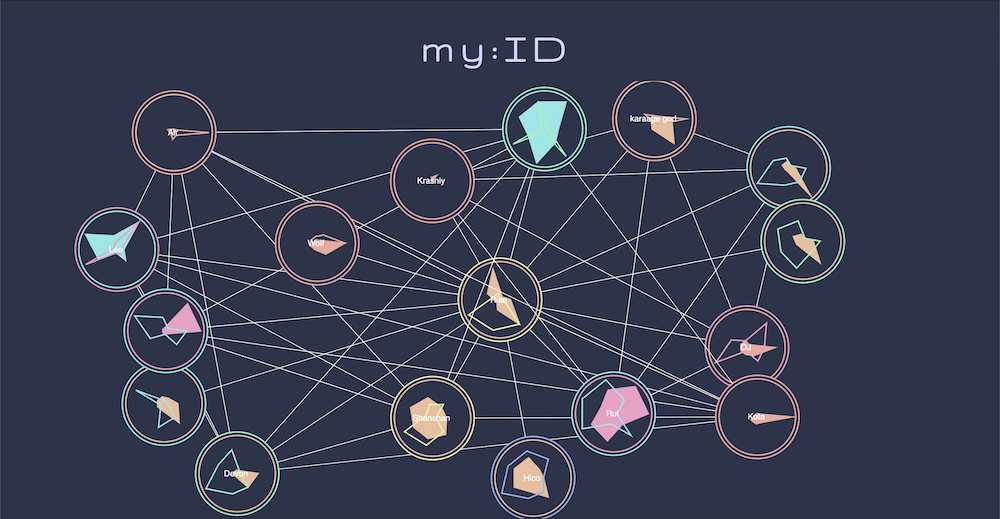
my:ID

my:ID is a web-based data visualization platform exploring the complexity of human identity. The project visualizes how people around me see and understand the basic American identity labels, and expresses how and why those labels are important to me. The platform is based on user-submitted data from 18 individuals, age 18 TO 19, transforming the spectrum of common identity terms into an accessible data visualisation.
This project started as my way to explain how I think about my identity and whole connection to people who made me who I am. As an Asian, non-straight woman who grew up half in the USA and half in Japan, it is very hard for my friends and family in Japan to understand my friends or me. Furthermore, it is very hard for me to understand why they can’t. This project has become a tool for me to explain how my friendships have influenced the way I see gender, sexuality, and identity, beyond normative labels.It has also helped me reconnect with many people, and talk with them about their identity.I am very interested in how technology, design, and society might capture human identity in different ways.
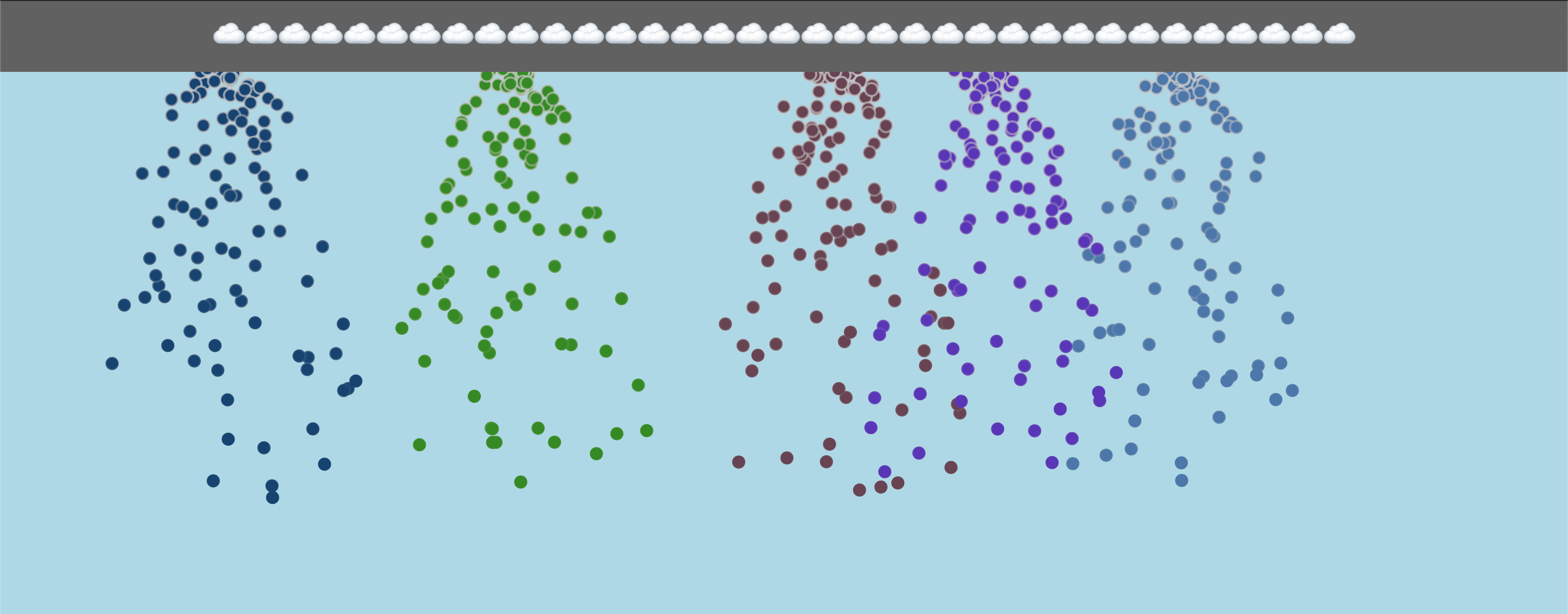
...Soft and Squishy

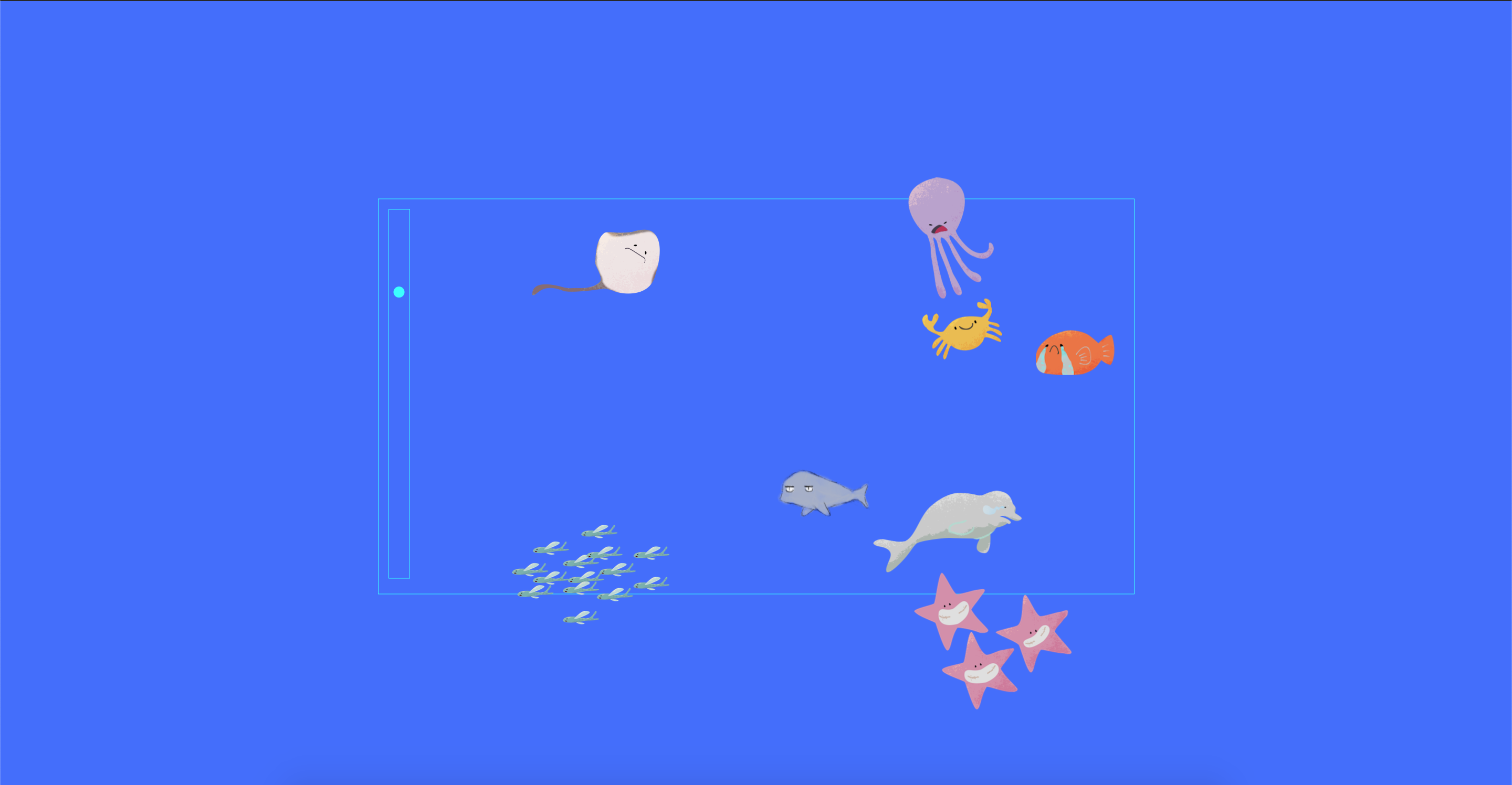
In life there are moments where you try to fit in, and as a result you aren’t really you anymore./p>
The only way out is hidden in you. You are the key.
.../Soft and Squishy is an interactive screen-based installation that evokes a feeling of not belonging through a jelly-like character that transforms into other creatures in the sea. When the others realize that he’s different, they leave. Our character tries making friends in the same way, but after a while everyone dislikes him because they do not know him.
.../Soft and Squishy uses an aesthetic of “cute aggression” — the sensation of squishing something when you encounter something cute — to seemingly appeal to children but also to many other generations.
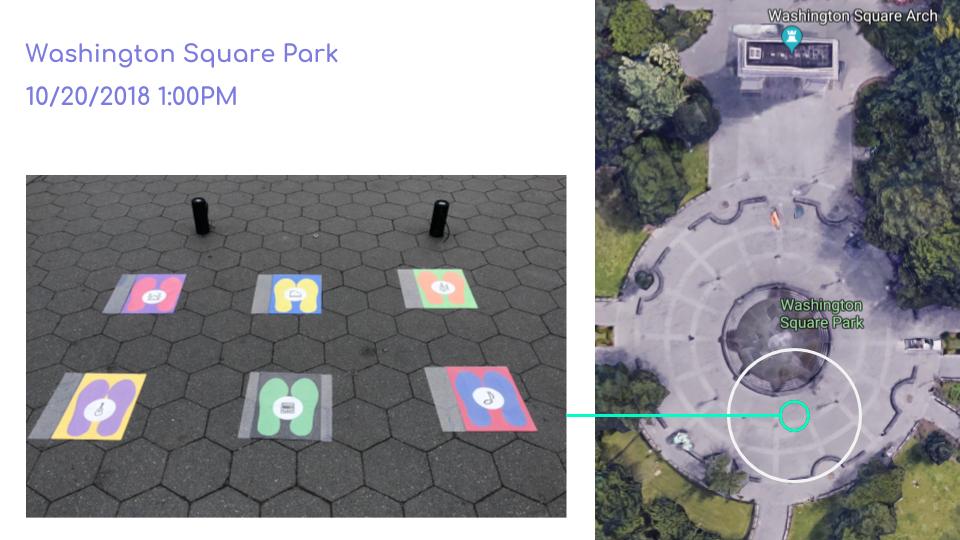
Intervention : Washington Square Park

Working in teams, deploy an intervention for a space that enables strangers to interact.
1. Your intervention may not include written or spoken language.
2. Your intervention may be of any type, scale, or media.
3.Your intervention should be site specific.
We picked Washington Square as a public space and we focus on the area starting from the arch to the fountain to make a interactive sound space.